あなたのサイトを自分でスマホ対応しましょう!!
2016年現在、多くのWebサイトのアクセスは、平均して6割~8割がスマホからであることをご存知ですか? スマートフォン対応していないサイトは どんどん読まれる機会が減って『あって無きがごときサイト』 になりつつあるのです。
また、Googleは検索順位を決める要素としてモバイルフレンドリー(スマホ対応)かどうかを2015年から加えており、検索順位にも影響するようになりました。
このままあなたの大切なサイトが座して死を待つ前に、是非自分でスマホ対応を行いましょう!
素人でもできるスマホ最適化。レスポンシブは意外に簡単
PC用のサイトをHTMLで作っていた人も「スマホ対応は難しい」と諦めがちですが、難しくはありません。HTMLのひと通りの知識さえあれば大丈夫!
スマホ対応の方法は、大きく分けて3種類ありますが、今あるPC用のサイトをそのまま使いたいという人には、レスポンシブ対応がお薦めです。
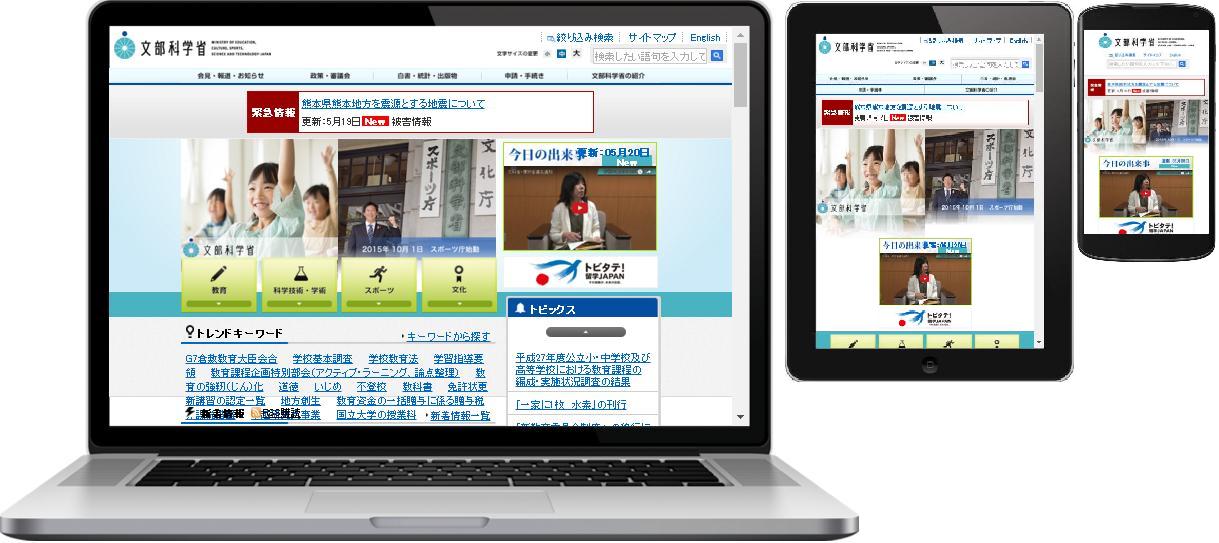
レスポンシブとは、画面サイズによってCSSを切り替えて端末に適したレイアウトを表示する方法で、パソコンでは今のまま表示し、スマホからのアクセス時にはスマホに適したレイアウト表示に変えることができます。
※ レスポンシブ対応サイトの例 : 文部科学省のWebサイト

画面サイズでCSSを切替え、横幅100%にすればほぼOK!
画面サイズは「メディアクエリ」という方法で簡単に知ることができますので、サイズごとにCSSでレイアウトを設定することで、同一のHTMLで様々な画面サイズに適応させることができます。
特に、素人Web制作者の比較的シンプルなサイトであれば、今まで○○ピクセルとサイズ指定していた部分を「横幅100%」等と設定することで、意外なほど簡単にスマホ対応ができます!
HTMLとCSS(スタイルシート)を分けていない場合は分ける作業がまず必要ですが、現在はCSSを使用するのが常識ですので、この際頑張ってCSS化は行いましょう!
当サイトでは、HTML初心者、素人のWebサイト制作者がレスポンシブ対応ができるよう、最も簡単な方法を分かりやすく解説しています。
下記の目次から順に、あるいは必要なページをお読み頂き、是非、少しだけ頑張ってあなたのサイトをスマホ対応にランクアップしてください!
スマホ対応簡単解説 <目次>