レスポンシブとは
レスポンシブとは、Webサイトをユーザーの端末の画面サイズに合わせて、最も見易いレイアウトにCSSによって切り替えて表示する方式のことです。
大画面のパソコンであれば広い横幅を活用したレイアウトに、小さなスマホ画面であれば横に入らない分は縦方向に表示します。
ソース(HTML)は共通で、あらゆる画面サイズに適応できる優れた方式で、今後のWebデザインの主流となることは間違いありません。
レスポンシブの仕組みについて、詳しく説明しましょう。
PC、タブレット、スマホ・・画面サイズで切替
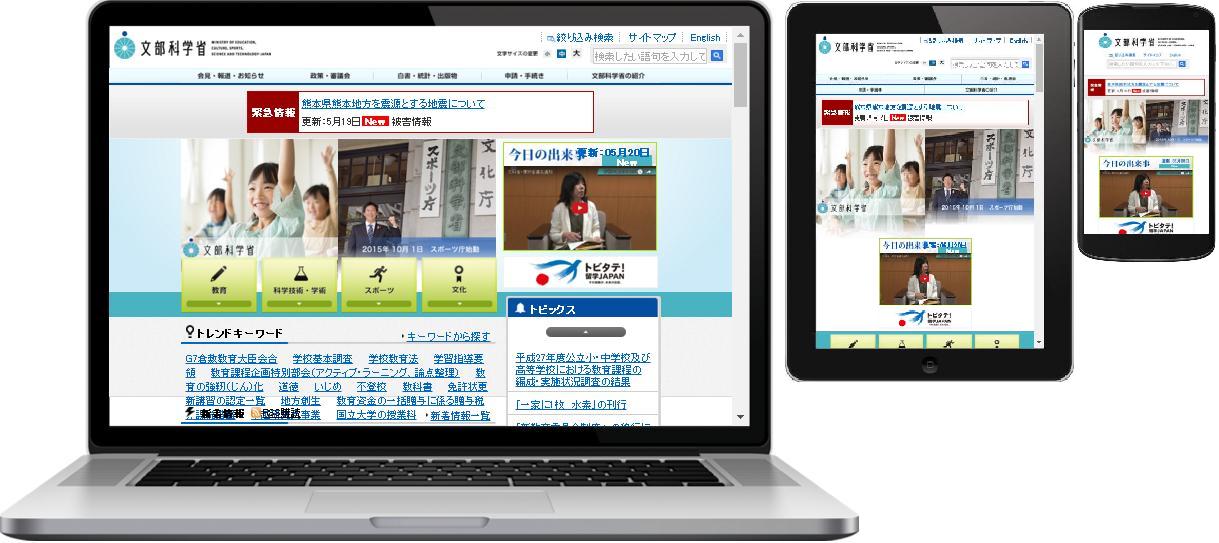
まずレスポンシブのサイトの例として、文部科学省のサイト(リンク) を見てみましょう。

上記のように、PC、タブレット、スマホそれぞれに最適なレイアウトで表示されます。
しかし、デバイスで判別しているわけではありません。表示画面のサイズによって切替ています。
この切替は、パソコンで簡単に確認することができます。今お使いのブラウザの端っこをドラグしてウインドウの横幅を縮めてみてください。PC上でも下記のようにタブレット用レイアウト、スマホ用レイアウトに変わっていきます。

※当サイトもレスポンシブになっています。同様にウインドウの横幅を縮めてみてください。
シンプルなサイトなので、タブレットはPCと同じにしており、スマホと2パターンの切替です。
ソース(HTML)は一つ。CSSで切替
具体的にどのようにこのレスポンシブを実現しているかを見てみましょう。
左側がPCのレイアウト、右側がスマホ用のレイアウトです。
1 ~ 7 はそれぞれ同じコンテンツ(文章や画像)です。配置や大きさが違うだけです。

HTMLは一つ。CSSを画面サイズによって切替えて、それぞれのコンテンツの配置と大きさを変えているだけなのです。
具体的には、例えば 1 は、PC用のCSSでは width=900px;(横幅900ピクセル)等と記述しますが、スマホでは widht=100%;(横幅いっぱい)と記述します。
2~5 も同様に、 width=150px;(横幅150ピクセル)等としていたのを、widht=50%;(半分の横幅)などとするのです。配置の位置も、PCとスマホでそれぞれにCSSで指定します。
以前はユーザーのデバイスの種類を取得して切替える方法がとられていましたが、それでは次々に発売される新機種に対応しきれません。機種ではなく解像度で判別すれば、どのような端末にでも最適なレイアウトを提供できます!
このように、全てCSSで分けて記載しますので、HTMLとCSSが分かれていることは必須です。分けていない人は頭を抱えるかもしれませんが、今はデザイン部分はCSSに分けて記述することが常識ですので、この機会に頑張ってCSS化しましょう! → HTMLとCSSを分けよう
次のページ:レスポンシブWeb制作の基礎で、実際の手法を詳しく解説します。
スマホ対応簡単解説 <目次>